Social Media Posts Share Buttons for Blogger above/below posts/Floating
Creating a successful blog is big challenge for anyone. You have to do several things to make your blog look professional. Besides having quality content you also need some social media attention to your content and this attention can be grabbed by sharing your content on social networks. But to provide a quick way to your readers to share your blog posts on social media you need to provide a straight path to them. And this straight path can be achieved by adding Social share buttons to your blogger blog.
Besides adding the social share buttons to your blog there are still some more things which needs to be decided before adding the social media posts share buttons. And those are the position of share buttons e.g above the posts, below the posts or floating at the side of the side.
The person who is noob in coding can't create his own posts sharing widget for blogger. So, for the guys like them needs to have a tool which provided them a full control over the share buttons and they can also choose the position of the buttons. And there is one tool which can do the above mentioned things and that is ShareaHolic which is completely free of cost.
I am using the ShareaHolic share buttons on my several blogs including pakmax. You can scroll at the end of the post to see how they look like.

There are also some more options and features present you can check further yourself because i know you are genius.
Do share this post if you like.
Besides adding the social share buttons to your blog there are still some more things which needs to be decided before adding the social media posts share buttons. And those are the position of share buttons e.g above the posts, below the posts or floating at the side of the side.
The person who is noob in coding can't create his own posts sharing widget for blogger. So, for the guys like them needs to have a tool which provided them a full control over the share buttons and they can also choose the position of the buttons. And there is one tool which can do the above mentioned things and that is ShareaHolic which is completely free of cost.
I am using the ShareaHolic share buttons on my several blogs including pakmax. You can scroll at the end of the post to see how they look like.
How to Add t\ShareaHolic Share Buttons to your blogger blog:
- The first thing you need to do is create a account on Shareaholic website. So, for that go to https://shareaholic.com/publishers/ and create a account.
- After creating a account, login to your account.
- Now hover over your username at right side and then for dropdown menu choose website dashboard.

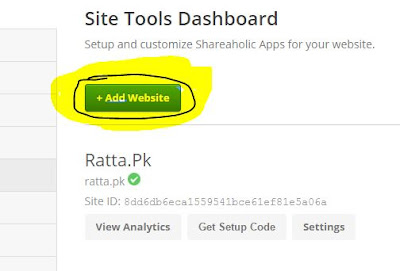
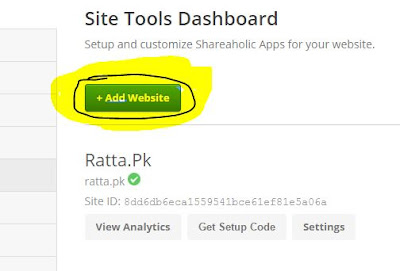
- Now you will see a blue button saying add Website. Click on it.
- Now you will see a form in which you have to provide the info about your blog or site. Simply fill the whole form and then click on continue.
- Now click on the Get Code Button:
- Now a pop up appears. Copy code from the popup window and go to blogger dashboard > Template>Edit template and then search for </head> tag. Now simply paste the copied code above the </head> tag.
- Your blog has been added successfully now its time to verify your blog. For this click on the verify button.
- Now your blog is Verified
To Add Floating Share buttons
To add floating share buttons you just need to do is toggle the Floated share buttons to green which is present in Apps lists beneath your site name. You can also customize the floating share buttons by click on the gear button.
To Add share buttons above/below posts title or below posts
You can add the share buttons same as I have at the end of the posts by click on the inline Apps button. You can choose from the dropdown menu share buttons. And you will be proceeded to the customization page. At their you can customize your share buttons widget for blogger by using several options e.g share buttons with counter or the alignment of the buttons etc.
The whole process is very simple. After this copy the code and then go to your blogger template editor and search for the data:post.body. Just paste the copied code above that line to show the buttons below posts title. And Paste the code below this to show the share buttons below at the end of the posts.
There are also some more options and features present you can check further yourself because i know you are genius.
Do share this post if you like.
Social Media Posts Share Buttons for Blogger above/below posts/Floating
 Reviewed by Maher Afrasiab
on
1:35:00 pm
Rating:
Reviewed by Maher Afrasiab
on
1:35:00 pm
Rating:
 Reviewed by Maher Afrasiab
on
1:35:00 pm
Rating:
Reviewed by Maher Afrasiab
on
1:35:00 pm
Rating:









These Plugins are wonderful....
ReplyDeletenice work
sao otimos
ReplyDeletewow
ReplyDeletehttp://www.amraito.com/
Thanks for writing about social media sharing buttons, vtu results
ReplyDeleteNumerous business people are planning web-based social networking presents due on their absence of time. In spite of the fact that this procedure has many advantages, there are likewise a few dangers as well. Do you know what they are? Perused more to discover. Read more
ReplyDeleteThis is really interesting information for me. Thanks for sharing!
ReplyDelete- google mail
- gmail login
- gmail sign up
- www.hotmail.com
- hotmail login
Your article reflects the issue people are concerned about. The article provides timely information that reflects multi-dimensional views from multiple perspectives. I look forward to reading quality articles that contain timely information from you.
ReplyDelete
ReplyDeleteBokep tante
Bokep Indo , Jepang , Barat Hot
Anna university results lastbenches Candidates can check their Anna university results now.The anna university examination re conducted twice in a year and the anna university follows an certain exam pattern which is followed all the affiliated college of au.The controller has published an anna university students login portal to check your results and there is an need to score in theanna university internal marks to boost up your cgpa.The results date are announced by coe official in the coe2.annauniv.edu name server to download the results and much more update
ReplyDeletein blogger website www.directnaukri.com can itvwork
ReplyDeleteOnline business achievement isn't moment. Anybody promising you that you will see awesome outcomes in days or months is just telling misleading statements. All things considered, it is conceivable to wind up plainly effective a ton snappier today contrasted with a couple of years back. See More
ReplyDeleteThrough your pen I found the problem up interesting! I believe there are many other people who are interested in them just like me! How long does it take to complete this article? I hope you continue to have such quality articles to share with everyone! I believe a lot of people will be surprised to read this article! Thanks for your post!
ReplyDeleteIn the event that you have not wandered into email showcasing with your online business yet, you certainly should. There are many reasons why you owe this to your online business, recorded underneath are five extraordinary reasons why you totally should do it. Read More
ReplyDeleteThanks. This info is very useful
ReplyDeletesee here
I personally like your post
ReplyDeleteKocaeli
ReplyDeleteDenizli
Bartın
Kocaeli
Adana
H1UJ
yalova
ReplyDeleteyozgat
elazığ
van
sakarya
DQJEA
goruntulu show
ReplyDeleteücretli
4FRV2
https://titandijital.com.tr/
ReplyDeletekütahya parça eşya taşıma
siirt parça eşya taşıma
tekirdağ parça eşya taşıma
adana parça eşya taşıma
6LRİU
3FFA7
ReplyDeleteKayseri Evden Eve Nakliyat
Antep Evden Eve Nakliyat
Hakkari Lojistik
Uşak Evden Eve Nakliyat
Giresun Lojistik
17585
ReplyDeleteMalatya Parça Eşya Taşıma
Konya Şehir İçi Nakliyat
Urfa Parça Eşya Taşıma
Siirt Şehir İçi Nakliyat
Çerkezköy Evden Eve Nakliyat
Tekirdağ Lojistik
Karaman Şehirler Arası Nakliyat
Isparta Evden Eve Nakliyat
Çorlu Lojistik
5BDF9
ReplyDeleteLinkedin Beğeni Satın Al
Parasız Görüntülü Sohbet
Dxy Coin Hangi Borsada
Chat Gpt Coin Hangi Borsada
Pi Network Coin Hangi Borsada
Binance Sahibi Kim
Kaspa Coin Hangi Borsada
Onlyfans Takipçi Hilesi
Nonolive Takipçi Satın Al
8967E
ReplyDeleteGörüntülü Sohbet
Bitcoin Yatırımı Nasıl Yapılır
Twitch İzlenme Satın Al
Coin Nasıl Kazılır
Tiktok Beğeni Hilesi
Görüntülü Sohbet Parasız
Referans Kimliği Nedir
Bitcoin Kazanma
Okex Borsası Güvenilir mi
6F555090A8
ReplyDeletetürk instagram takipçi
D9AB45C698
ReplyDeleteinstagram takipçi alma ucuz
شركة تركيب كاميرات مراقبة بجازان FpajFjV35L
ReplyDeleteشركة تنظيف شقق وعمائر ببريدة
ReplyDeletePXVKpAnImD
مكافحة حشرات بالاحساء
ReplyDeleteBW7wzfYAvc
عزل اسطح الجبيل
ReplyDeletee84fV9zZ68
7942FE3BD8
ReplyDeletegerçek organik takipçi
twitter beğeni satın al
organik takipçi
bot takipçi
kaliteli takipçi
8B4910FBBB
ReplyDeleteig takipçi
youtube beğeni satın al
bayan takipçi
takipçi
takipçi paketi
0499FA1AE3
ReplyDeleteinstagram takipçi paketi mobil ödeme
tiktok beğeni satın al
tiktok takipçi
telafili takipçi
ucuz takipçi